TENDENCIAS DISEÑO WEB 2018
7 diciembre 2017
TENDENCIAS DISEÑO WEB 2018
Año nuevo, web nueva.
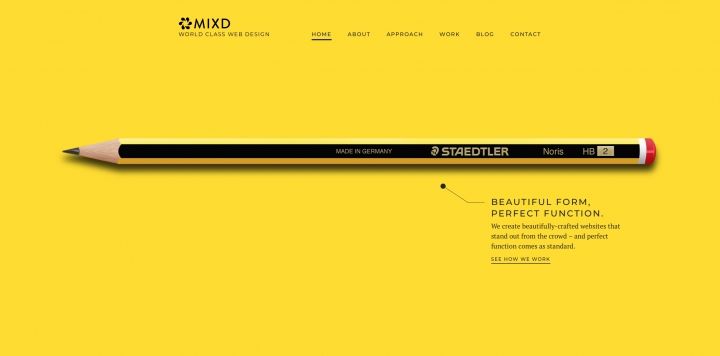
Con la llegada de 2018 aparecen todas las profecías y tendencias en el diseño. ¿Preparados para conocer las 10 tendencias que lo petarán en 2018? Empezamos :) 1-Hero gana a los sliders: la pantalla completa gana al slider en la home de la web como método de captación de la atención del usuario. Además, es totalmente compatible con el Flat Design.
 2-Menú hamburguesa en todos los dispositivos: lo que comenzó como una solución para dispositivo móbil se ha convertido en normal. Menú hamburguesa para todo, y punto.
2-Menú hamburguesa en todos los dispositivos: lo que comenzó como una solución para dispositivo móbil se ha convertido en normal. Menú hamburguesa para todo, y punto.
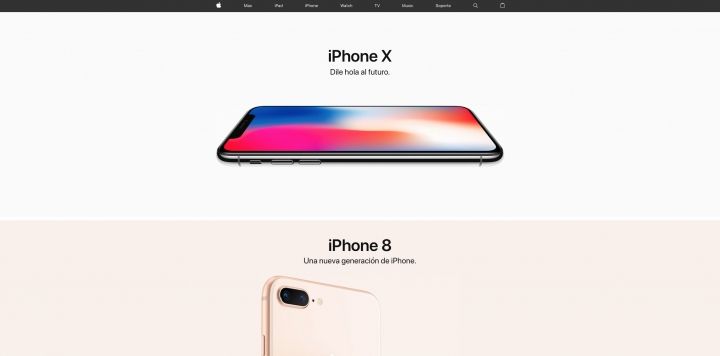
 3-Flat Design: un estilo minimalista y potente que elimina la profundidas, sombras, relieves, texturas y cualquier aspecto tridimensional. Menos es más, como muestra Apple en su página desde hace años:
3-Flat Design: un estilo minimalista y potente que elimina la profundidas, sombras, relieves, texturas y cualquier aspecto tridimensional. Menos es más, como muestra Apple en su página desde hace años:
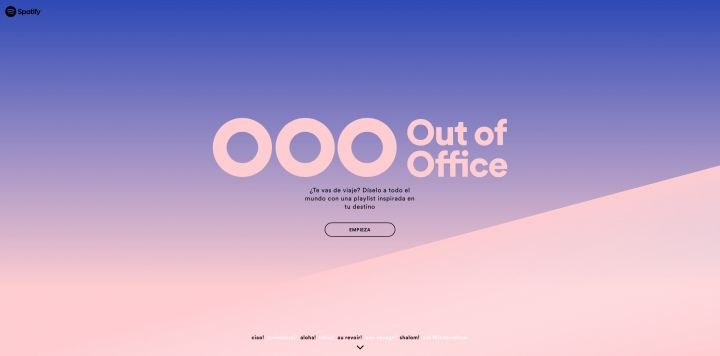
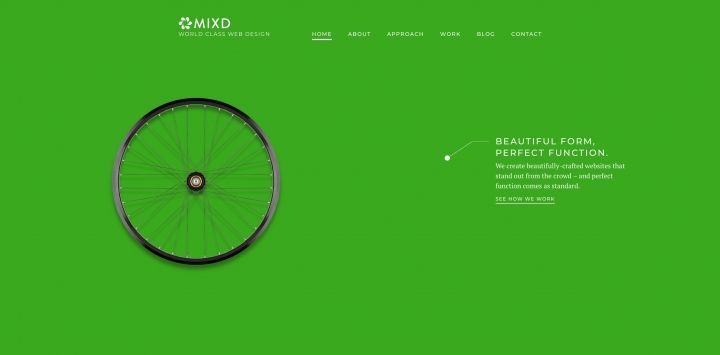
 4-Colorful Website Design: con 2018 llega definitivamente una explosión de color a la web. Tonalidades vivas e intensas que estimulen al usuario. Ya sea usando el contraste o el degradado, el caso es crear una imagen diferenciadora y minimalista.
4-Colorful Website Design: con 2018 llega definitivamente una explosión de color a la web. Tonalidades vivas e intensas que estimulen al usuario. Ya sea usando el contraste o el degradado, el caso es crear una imagen diferenciadora y minimalista.

 5-Parallax+Scrolling: que el contenido se cargue según avancemos el scroll es una tendencia que ya hemos visto el año pasado, pero en 2018 tomará más fuerza. Esta combinación de elementos hace que el usuario se sienta más ligado al site, creando un diseño más vivo y dinámico.
5-Parallax+Scrolling: que el contenido se cargue según avancemos el scroll es una tendencia que ya hemos visto el año pasado, pero en 2018 tomará más fuerza. Esta combinación de elementos hace que el usuario se sienta más ligado al site, creando un diseño más vivo y dinámico.

 6-Tipografías con personalidad: parece que 2018 será el año de la "fiesta" tipográfica en nuestra web. Apuesta por las negritas y las tipos con peso visual.
6-Tipografías con personalidad: parece que 2018 será el año de la "fiesta" tipográfica en nuestra web. Apuesta por las negritas y las tipos con peso visual.

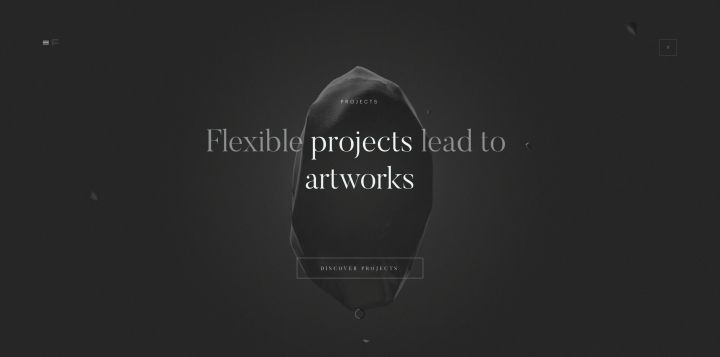
 7-Botones Ghost: serán sin duda una de las "estrellas" de 2018. Su aspecto minimal y la perfecta simbiosis con las imágenes Hero hacen de esta una de las tendencias más sólidas para el próximo año.
7-Botones Ghost: serán sin duda una de las "estrellas" de 2018. Su aspecto minimal y la perfecta simbiosis con las imágenes Hero hacen de esta una de las tendencias más sólidas para el próximo año.
 8-Cinemagraphs: el año pasado las webs apostaban por el video, pero es costoso en su creación y pesado para los dispositivos móbiles. ¿Solución? Usar el cinemagraph, breve, estático, sencillo y de poco peso.
8-Cinemagraphs: el año pasado las webs apostaban por el video, pero es costoso en su creación y pesado para los dispositivos móbiles. ¿Solución? Usar el cinemagraph, breve, estático, sencillo y de poco peso.
 9-Espacio negativo: menos es más, y en 2018 más que nunca. El buen uso del espacio negativo da como resultado un site con menor peso y mayor carga visual, con un aspecto minimal y eficiente.
9-Espacio negativo: menos es más, y en 2018 más que nunca. El buen uso del espacio negativo da como resultado un site con menor peso y mayor carga visual, con un aspecto minimal y eficiente.

 10-Animaciones HTML5 y CSS 3: nos aportan todo un abanico para crear cualquier tipo de animación en nuestra web.
10-Animaciones HTML5 y CSS 3: nos aportan todo un abanico para crear cualquier tipo de animación en nuestra web.
 Y a vosotros, ¿qué os parecen estas nuevas tendencias? Si estás pensando en cambiar tu web, no dudes en ponerte en contacto con nosotros :)
Y a vosotros, ¿qué os parecen estas nuevas tendencias? Si estás pensando en cambiar tu web, no dudes en ponerte en contacto con nosotros :)